
donovanyohan.com
This website exists so that I can hopefully convince you, the reader, that I at least somewhat know what I'm doing when it comes to design and coding. Crazy, right? Specifically, I set out to create a platform to showcase my high-level abilities as a developer and a UI/UX designer. (Psst! Be sure to check the site out on mobile too, to get a peek of my mobile design experience too!)
- Full Stack
- Side Project
- January 2020 - Present
- donovanyohan.com
- View on GitHub
I love talking to people about design, especially in person when I can assess the other person's understanding or engagement based on body language, facial expression, the questions they ask, and so on. I can change my approach, switch up how I want to present the design, focus on what I think is most important for that person, and tackle the challenge of communicating my design much like how I would tackle the challenge of creating a design-- based on the context.
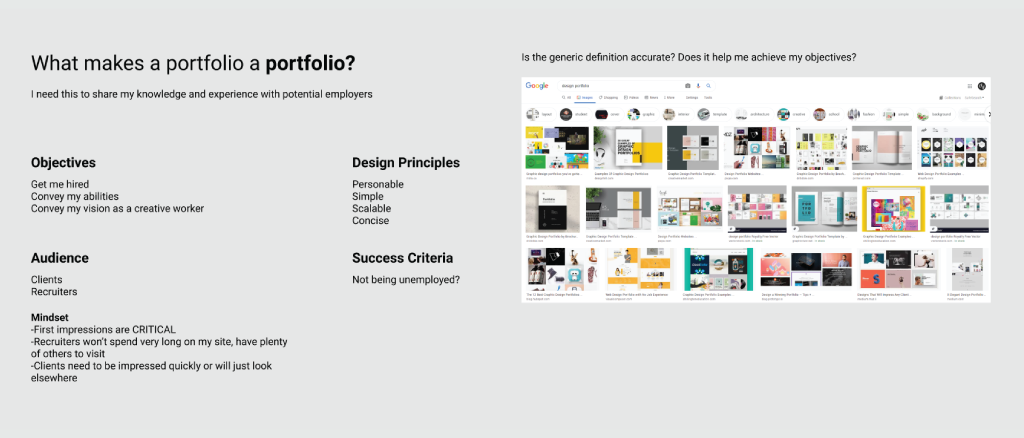
Unfortunately, I don't have the luxury of talking with every single person that comes across this portfolio, but I know where my strengths lie, and I know what my goal is. So here's how I went about solving the age-old design challenge of the portfolio.

Figure out what problem I'm really solving
There are plenty of hired designers out there today, so how did they do it? Like any good problem, this called for a design brief. How am I going to validate and see if what I'm doing helps me achieve my objective? Who is actually going to be coming to this site, and what will they be looking for? Through interviews with recruiters, studying of existing platforms like Medium, and research into other designers' portfolios, I was able to collect enough data to give myself a problem statement, design principles, and an idea of my real user.
Don't reinvent the wheel, but learn why it works
How might I showcase who I am and the work I am able to do? My user, a recruiting manager, is someone who goes through designers faster than I go through tea (that's really fast, see you're learning about who I am already), so I'll need to be succinct, but emotive. I think personality plays a big role in a successful designer, and so I want to make sure I can share that. Even though I'll be mostly showing work I've already done, what my user really cares about is what I can do for their company, and I'll need to be aware of this when choosing what to share.
Outcomes
- Problem statement to validate solutions against
- Design principles to inform wireframes
- User journey to give design strcuture

Using a layout to achieve my goal
It'd be easy enough to just open up Squarespace, type in "Portfolio" and call it a day. While some of them are very well made, I was interested in discovering for myself what made these templates portfolio templates. Also, now I can put "React Developer" on my resume. Before building out the layout, I mapped out the core actions the website would need to perform, based on my earlier research. This started with 3: Resume, View Work, and Contact, but grew to 4 when I wanted to differentiate myself from others, with a real About Me section.
Make it easy and look good doing it
Seeing that my website had a small number of core actions, I wanted to make them accessible from anywhere on the site, at any time. This led to the current global top nav seen on the site, and global bottom nav if you're on mobile. (Yes, this site is fully responsive!) Going back to making things succinct and easy, I decided to keep the design language very simple and clean. While doing my research, I used a highlighter to markup things I liked, and ended up really liking the way it looked, leading to the bright yellow accents here.
Outcomes
- Simple and clean design system
- Always-present global navigation system
- Medium-esque content presentation

Using content to play to my strengths
One of the biggest challenges I face as a designer is being confident in my documentation. Did I present all the information needed to justify my decision? Am I putting too much irrelevant detail, or too little? I've always felt more confident in sharing my designs in person when I can discuss and converse about them, but the reality is that any designer's work is only as good as their ablity to communicate it, and that includes documentation, and even this portfolio. So, as someone who's more confident in their presentations than their writing, how can I go about building a written portfolio?
Keep it human and keep it brief
I came up with a system that allowed me to summarize my learnings in an easy to follow way. You may have noticed all of these points follow a pattern of problem & challenge, how I tackled it, and what happened as a result. On top of that, I try to write in a similar way to how I would talk about these projects. After all, this is my portfolio, who says it needs to be a formal essay!
Outcomes
- Design heuristics for portfolio content
- Cohesion across different portfolio entries
- Confidence to write in a more 'spoken' way

Being OK with being wrong
One of the toughest concepts for me as a designer and artist is "good-enough is good-enough." The truth is, I can't have all the answers, and there are so many tools and ways to get feedback once you actually present the design to other people. Projects without deadlines are paralyzing, and lead to fruitless journey towards perfection, and part of what makes good designers so great in my opinion is their ability to work within deadlines and constraints.
Validate with others and keep moving forward
Crazy that putting this online for others to see doesn't actually mean that I can't just change it in the future! It sounds simple when writing it out, but this was a big mental challenge for me to overcome, and I'm proud of how far my portfolio has come since opening up to friends, mentors, and just general feedback from anyone willing to give it. (That means you too, I'd love to hear what you think!)
Outcomes
- Personal growth as a designer
- Iterative design that is continually improved upon
- Better designs achieved faster by getting real feedback sooner